JS Debounce: How to Delay a Function in JavaScript
The debounce methodology in JavaScript serves as a crucial tool for enhancing function efficacy, particularly when dealing with functions triggered frequently. Common instances where this technique proves invaluable include managing real-time user input and adapting to changes in window dimensions.
By adopting this approach, it’s possible to postpone the activation of a targeted function until a set duration has lapsed since the last time it was triggered. This strategic delay minimizes superfluous function invocations, thereby conserving computational resources.
Steps to Craft a Debounced Function
To construct a function with debouncing capabilities, adhere to the following procedural outline:
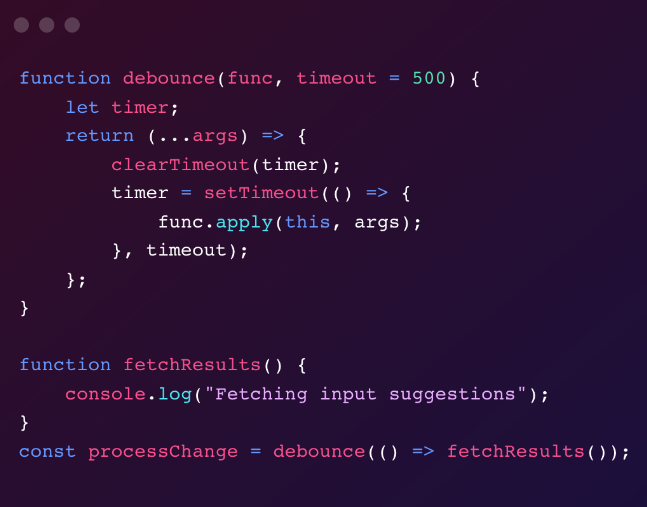
- Create a variable, often termed timeoutIdentifier, to hold the identifier for the timeout session.
- Fabricate a returned function, capable of receiving an arbitrary amount of parameters (…params), and instruct it to:
- Invalidate any existing, pending timeout sessions using the clearTimeout(timeoutIdentifier) method, should any be present;
- Initiate a fresh timeout session via setTimeout() to activate the target function following a minimum delay specified in milliseconds (ms);
- Employ Function.prototype.apply() to establish the appropriate context (this) for the function and to pass in the required parameters.
Optionally, the ms parameter can be left out, defaulting the timeout duration to zero milliseconds.
Real-world Example
Here is an illustration of how debouncing can refine the efficiency of an event listener:
const createDebouncedFunction = (targetFunction, delay = 0) => { let timeoutIdentifier; return function(...params) { clearTimeout(timeoutIdentifier); timeoutIdentifier = setTimeout(() => targetFunction.apply(this, params), delay); }; }; window.addEventListener('resize', createDebouncedFunction(() => { console.log(window.innerWidth); console.log(window.innerHeight); }, 250));In the above code snippet, the resize event listener employs debouncing to capture window dimensions at intervals not shorter than 250 milliseconds. This prevents unnecessary diagnostic output and improves the efficiency of the entire application by minimizing unwarranted function activations.
Final Thoughts
Leveraging the debounce method in JavaScript serves as a potent strategy for application optimization. It’s particularly effective for scenarios prone to recurrent function activations, which could otherwise consume resources inefficiently. By implementing controlled delays, this approach prevents overly frequent function executions, thereby reducing gratuitous computational cycles and enriching the end-user’s interaction with the application.
When your JavaScript project involves event-driven functionalities that frequently trigger function executions, integrating a debounce mechanism can significantly streamline your application’s performance, minimize computational waste, and boost overall user satisfaction.
Enhance JSON Object Formatting with JavaScript
The debounce methodology in JavaScript serves as a crucial tool for enhancing function efficacy, particularly when dealing with functions triggered frequently. Common instances where this technique proves invaluable include managing real-time user input and adapting to changes in window dimensions. By adopting this approach, it’s possible to postpone the activation of a targeted function until …
How to Slugify a String in JavaScript
The debounce methodology in JavaScript serves as a crucial tool for enhancing function efficacy, particularly when dealing with functions triggered frequently. Common instances where this technique proves invaluable include managing real-time user input and adapting to changes in window dimensions. By adopting this approach, it’s possible to postpone the activation of a targeted function until …