
When it comes to writing clean and maintainable JavaScript code, adhering to naming conventions is essential. Proper naming not only makes your code more readable but also helps you communicate your intentions effectively to other developers. In this guide, we’ll dive into JavaScript naming conventions, covering variables, functions, constants, classes, and the use of prefixes …

Mapping an object to an array of objects in JavaScript can be a powerful technique when you want to transform and restructure data. This process allows you to convert key-value pairs from an object into individual objects within an array, using a custom mapping function. In this guide, we will explore how to achieve this …

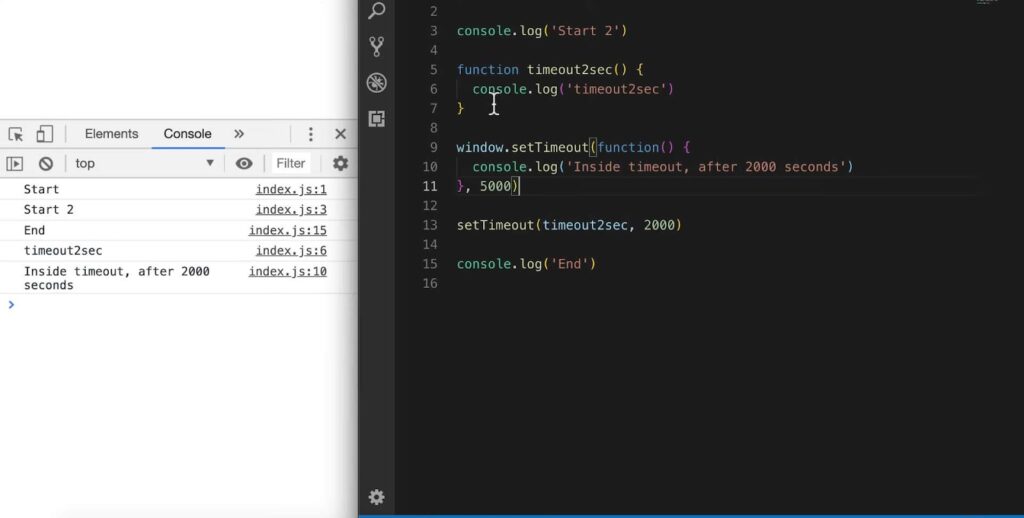
The Event Loop can be quite bewildering for many developers, yet it remains a crucial cornerstone in the realm of the JavaScript engine. It serves as the fundamental mechanism that enables JavaScript to operate as a single-threaded entity while also having the capability to execute tasks in a non-disruptive fashion. To attain a thorough understanding …

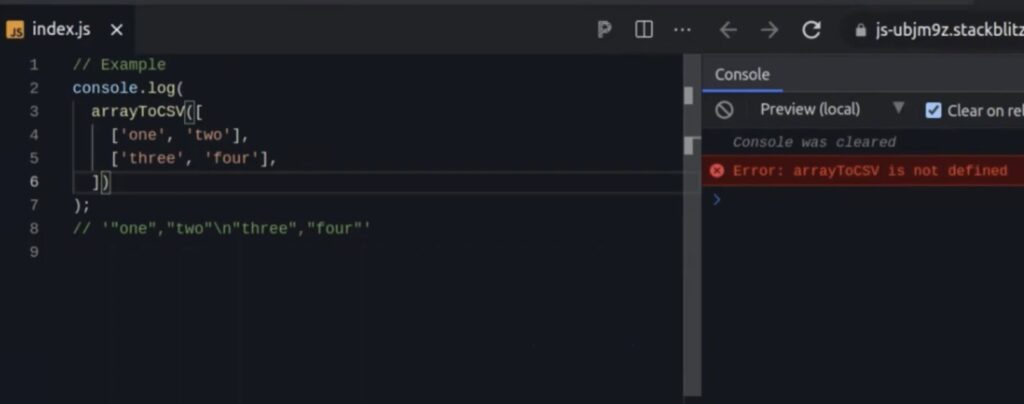
In the transformation of a 2D array into a comma-separated values (CSV) string, the following approach is taken: Function Definition: Usage Examples: Convert a 2D array into a CSV string using the default delimiter (`,`): Convert a 2D array into a CSV string using a custom delimiter (`;`): Handle special characters and numbers in the …

In the process of crafting an element from a string, without attaching it to the document, one must employ several steps. First and foremost, Document.createElement() is utilized to forge a fresh element. Subsequently, Element.innerHTML is harnessed to imbue this newly created element with the content provided in the form of a string. The function then …

In modern web development, especially when leveraging JavaScript, Promises have become indispensable for managing asynchronous operations. At first glance, the .then() and .finally() methods of JavaScript Promises may look quite similar. However, they serve distinct purposes and have different impacts on the Promise chain. This article sheds light on these methods, their characteristics, and how …

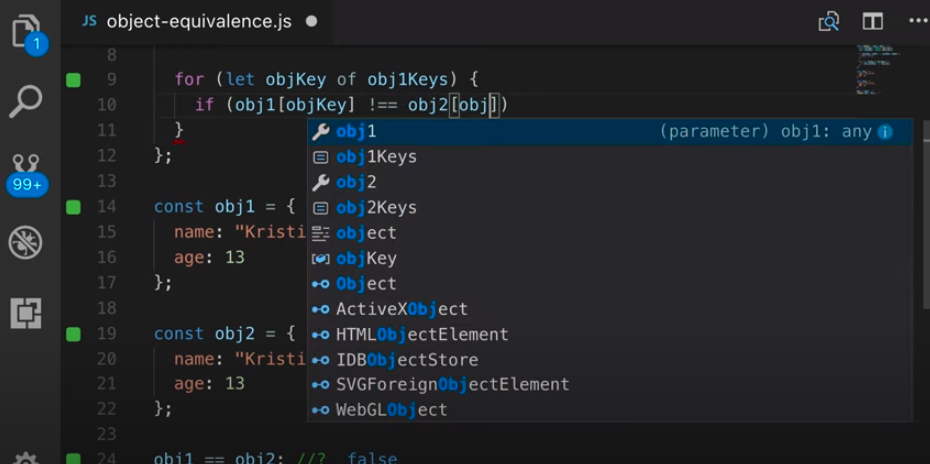
Comparison of Objects in JavaScript can be a tricky task. Even though they may seem identical, that’s not always the case. This article discusses equality comparison, JSON.stringify, and deep equality comparison, along with the nuances of how this algorithm works in JavaScript. Equality Comparison Let’s consider the following scenario: you have two objects, ‘a’ and …

Are you a JavaScript enthusiast looking to optimize your text handling and improve user experience? In this comprehensive guide, we will delve into the world of JavaScript accent removal. By the end of this article, you’ll have the knowledge and tools to simplify text processing in your JavaScript applications. Understanding the Importance of Accent Removal …

JavaScript, known for its flexibility, offers various ways to define enumerations (enums) to represent a fixed set of values. Enums are particularly useful when you want to maintain a collection of related constants in your code. In this guide, we will delve into the world of enums in JavaScript, covering essential concepts, practical examples, and …

Promises in JavaScript are a powerful tool for handling asynchronous operations, but there are situations where you might want to add a timeout to a promise to ensure that it doesn’t hang indefinitely. In this article, this guide will explore various techniques to add a timeout to a promise in JavaScript, ensuring code remains …